12 SEO fixes for ADA Compliance
Several on-page elements are critical to successful SEO campaigns. These details ensure that pages are accessible to the hundreds of millions of visually impaired internet users.
If accessibility isn’t taken into account when optimizing, visually impaired potential customers will likely bounce within moments. Or worse, take action resulting in a pricey settlement.
Here are five elements that you should optimize for both search and web accessibility:
1. Core Web Vitals
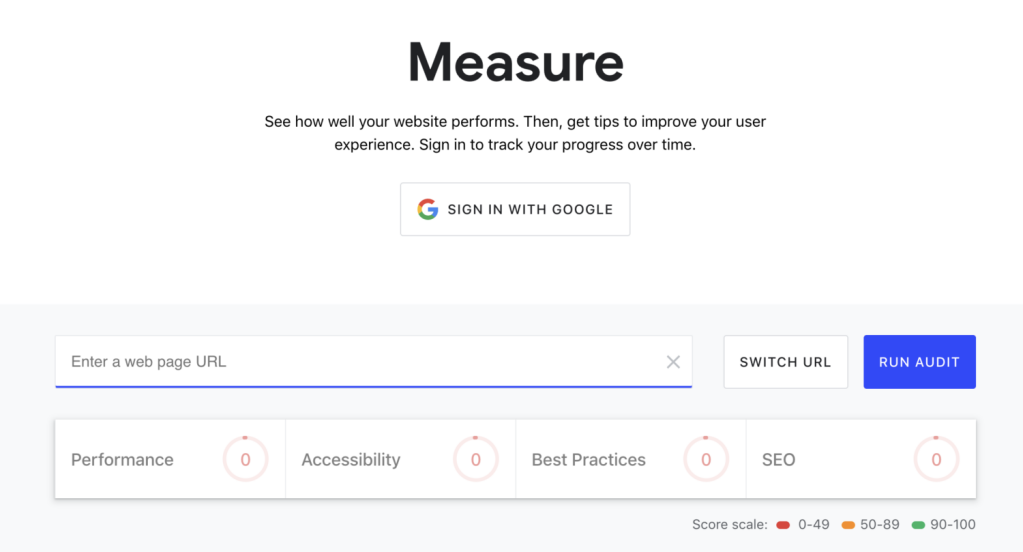
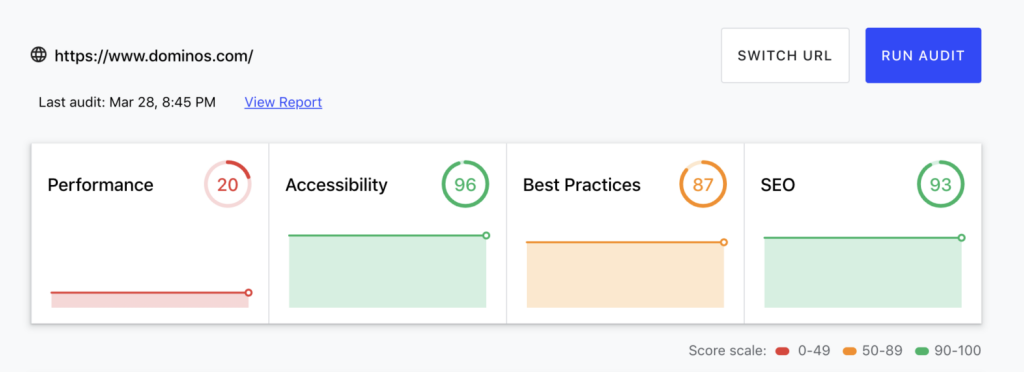
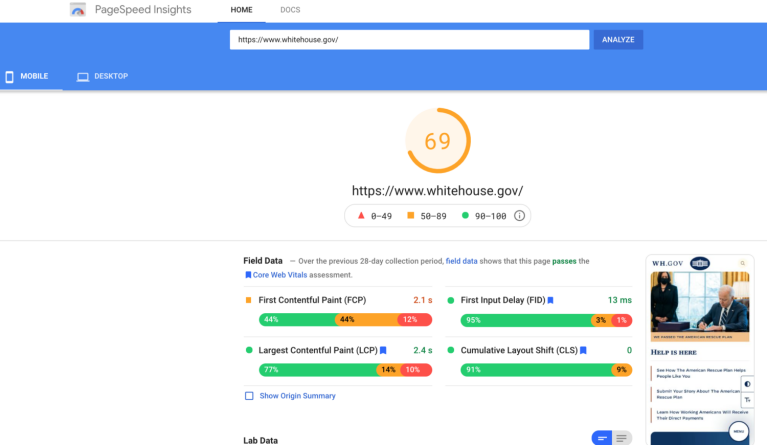
Google is rolling out a new Core Web Vitals algorithm update. With this update, they’ve created a tool that allows you to run a Core Web Vitals audit.
Below you can see that accessibility is key to ranking.


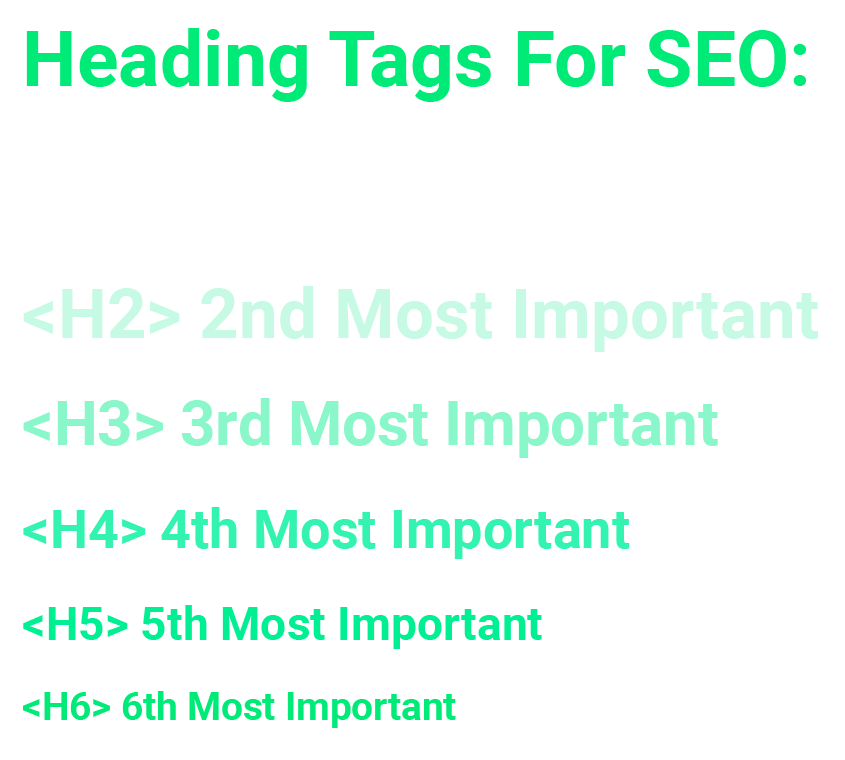
2. Heading Tags (H1-H6) hierarchy (aka content structure)
Header tags allow search engines and users to understand the page contents. Adding keywords to the header tags is how SEO professionals optimize a page to rank for a specific term; header tags are also how you get a chance at the Google answer box.
Braille and other screen readers also use header tags to understand the page — they read the header tags aloud.
Visually impaired Internet users navigate the web using screen readers like VoiceOver or Jaws. These screen readers rely on the back-end code to understand its content.
Therefore, when heading tags are improperly coded (for instance, used for styling rather than the hierarchy of the on-page content), the experience is confusing for visually impaired people.

3. Meta title tags
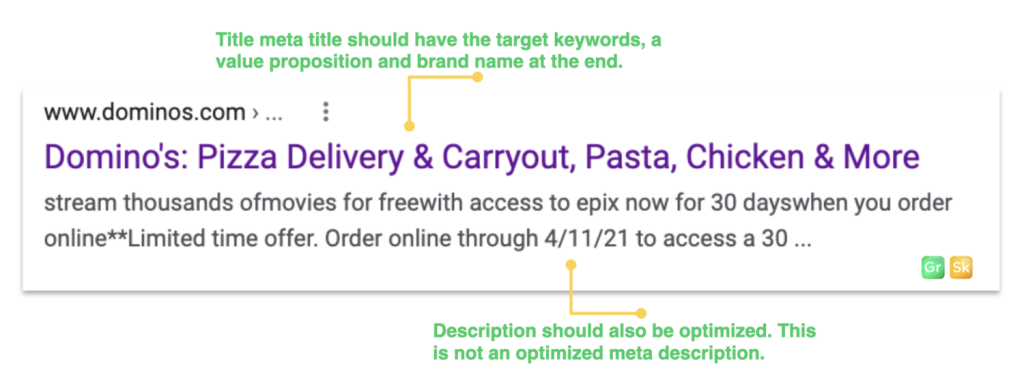
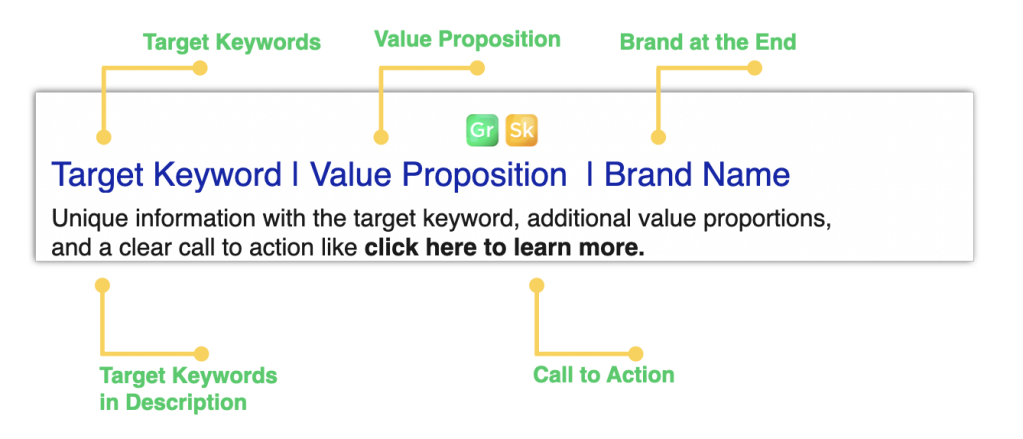
Meta titles are one of the most critical SEO ranking factors. They’re also a deciding factor for users scanning the list of results post search — meta titles (and descriptions) are your book cover.
Search engines look for the title’s keywords to tell if the page is about the target keywords. Then, relying on accurate SEO, screen readers read the list of meta titles to visually impaired users.
For example, let’s look at Dominos again. The layout of their meta title needs work, and they don’t have a meta description. Google pulled copy from their site’s home page to use as the meta description — yikes.


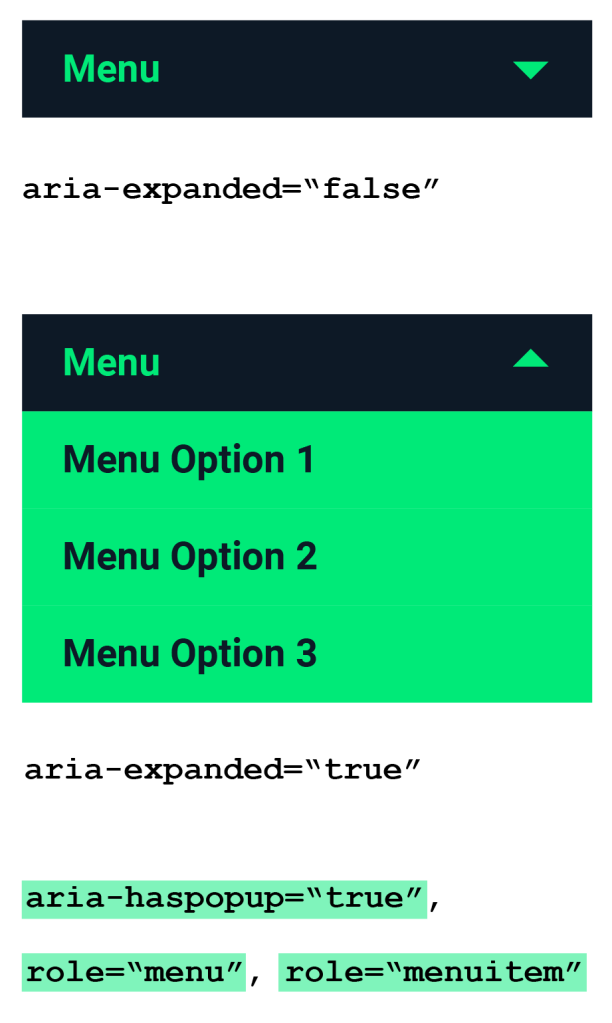
4. Navigation accessibility and optimization across devices
Website navigation is another big area for SEO and ADA. Elements like navigation bars and dropdowns help users traverse your site and connect the dots for search engines. Optimized navigation also helps distribute domain authority across the site to other pages.
For example, the navigation on one of our websites broke, causing the keyword rankings to drop drastically. As a result, the traffic also plummeted. When we fixed the navigation, the rankings and keywords immediately came back.
In addition to navigation aesthetics, there are critical semantic setups that developers use. For ADA compliance, your site navigation must be connected to the tabbing function.
A visually impaired user will reply on the tabbing function to use a web page. Developers should code some aspects of a page for the tab key to hover over. Similarly, other elements get excluded as not to confuse the user.
For context, optimizing a page for the tabbing function also includes an outline that shows where the tab is on the page and more.

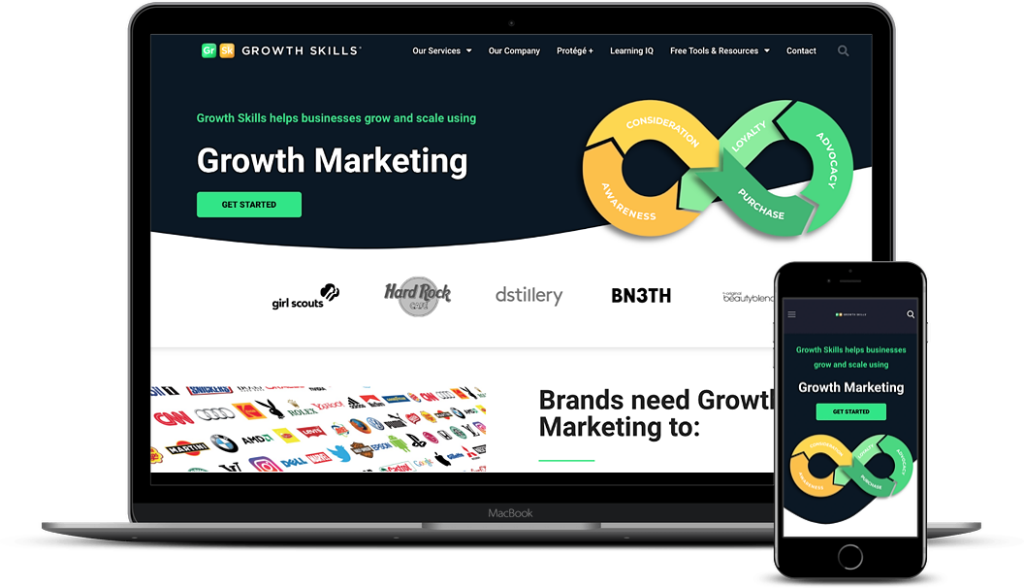
5. Responsiveness
Responsive website design (RWD) refers to a website built to be fully accessible to users on all devices (desktop, mobile, tablet). The design objects are dynamic, ensuring the contents are visible regardless of the screen’s size, width, and orientation.
For example, the screenshots below are of the Growth Skills website at full screen and mobile sizes, showing that the site is dynamic.

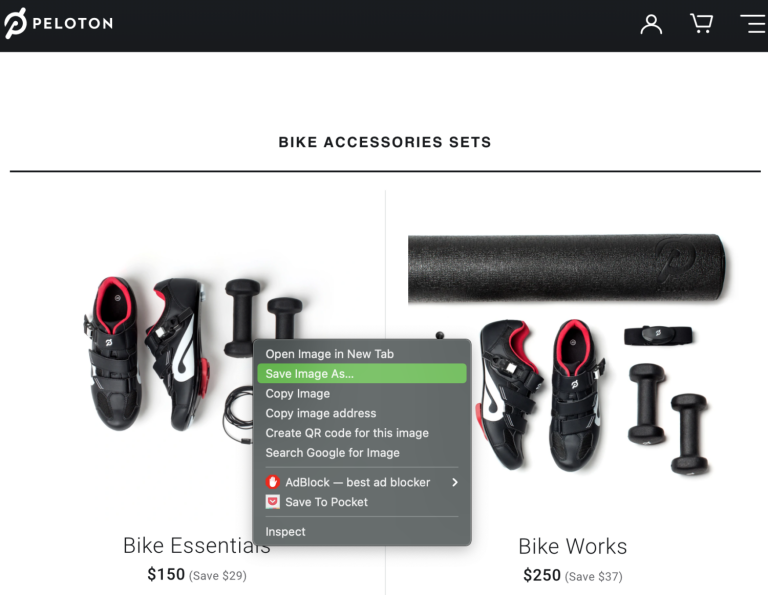
6. Image Alt-Text And File Name
Image alt attributes describe to search bots what the image shows or where the image points (if the image is a link). Screen readers also read alt attributes on images. It’s crucial to give visuals descriptive names pre-upload and add alt text on the back end.
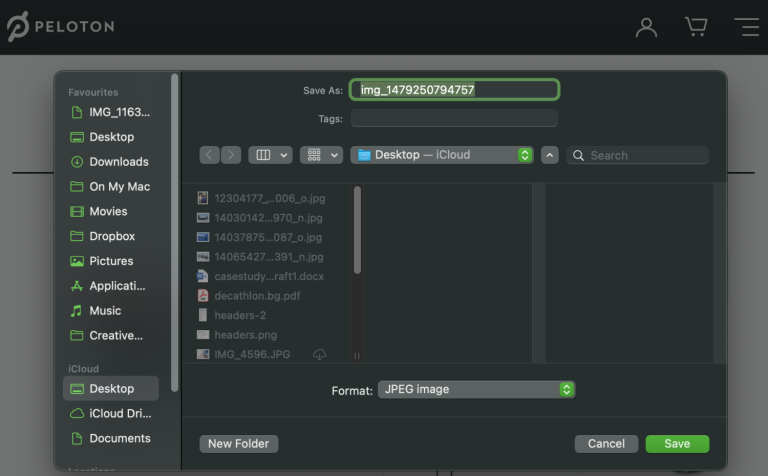
Let’s check the Peloton site as an example.


Here you can see that the image on Peloton’s site does not have an optimized filename (img_1479250794757). The image filename should’ve been something like, “Peloton bike essentials.”
Avoid text-as-images; they’re not machine-read. Even though the Peloton image says “Bike Essentials,” if the image doesn’t have alt-text and a filename, it’s not optimized for SEO or ADA.
Infographic tips:
- For accessibility, you should be able to determine what the infographic says effortlessly.
- Adhere to color contrast requirements and consider ARIA-describedby.
- Infographics are easily shareable and, thus, useful for SEO link-building campaigns if they’re properly optimized.
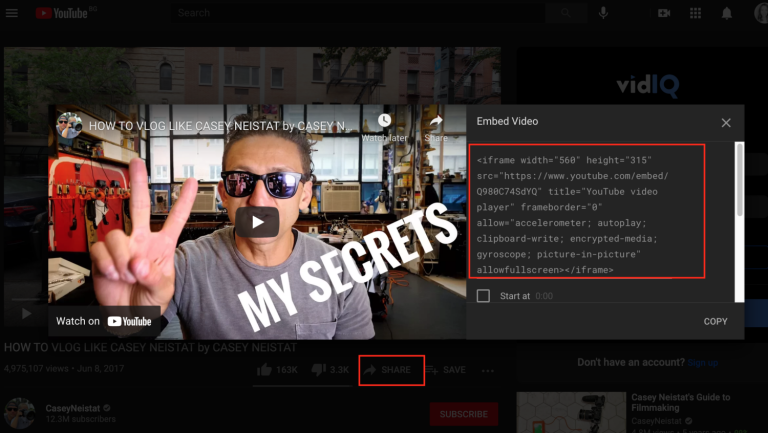
7. Video Embeds
When you embed a video on your website, make sure it’s optimized. YouTube has the opportunity for optimization within the platform, including transcription.

Video transcription is the translation of audio into text. Closed captions give hearing-impaired visitors the option to read along and break down language barriers if translated.
Additionally, video titles provide context to visually impaired users and a strong signal for SEO rankings, similar to how a meta title functions.
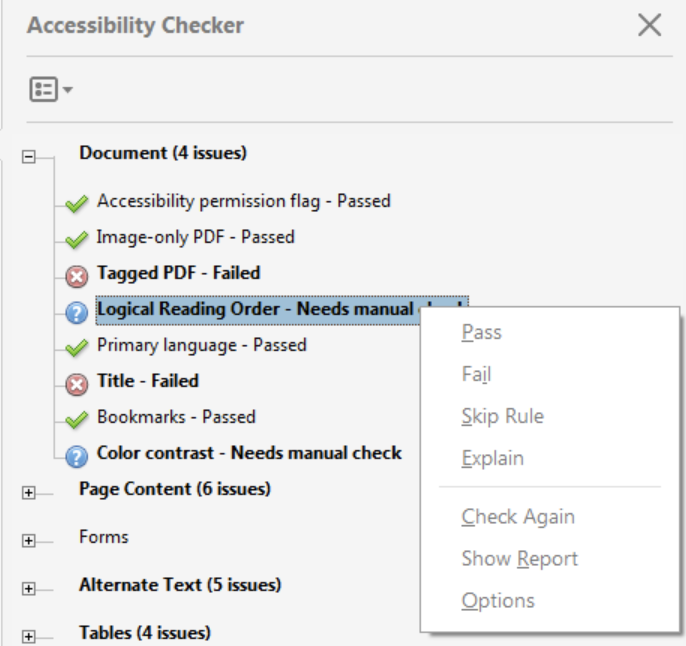
8. PDF (.pdf) Optimizations
Optimizing PDFs for SEO and ADA helps searchers find .pdf files. Make your PDFs ADA compliant using this guide from Adobe.

Within the guide, you’ll learn to use the PDF Accessibility Checker.
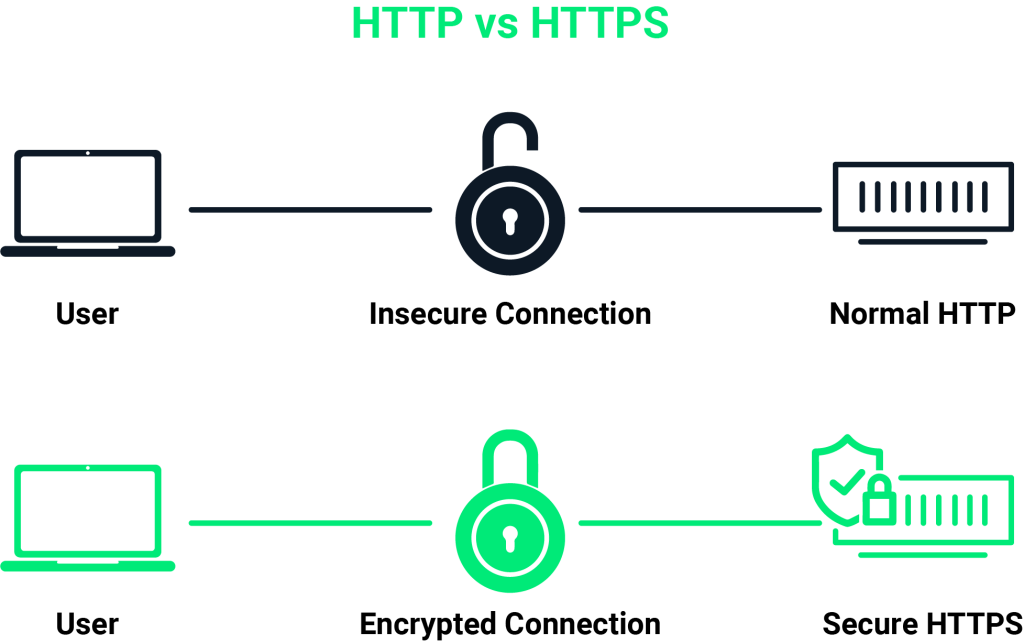
9. Security Protocols (SSL Certificates)
Security is a top priority for every organization, and a website must. Your SSL certificates, HTTPS instead of HTTP, and the padlock next to a URL, help keep your customer’s data protected and ensure a secure connection using encryption.
Without SSL certificates, websites are highly vulnerable to data breaches such as theft of credit card details, passwords, and usernames.

10. Links
Internal and external links are the lifeblood of a page; links pass domain authority and traffic from one page to another.
For ADA compliance, braille readers use anchor text to understand the linking page. The readers announce the links out loud like they do with header tags. Your anchor text must contain the keyword and information about the linked page.

11. Site Speed
It’s crucial that all visitors to your website, humans and bots, can access your content quickly. Removing old CSS, HTML, unused JavaScript, eliminating render-blocking resources, serving static assets, and improving your cache policy are some of the ways to optimize website speed. Site speed is a factor in SEO rankings.

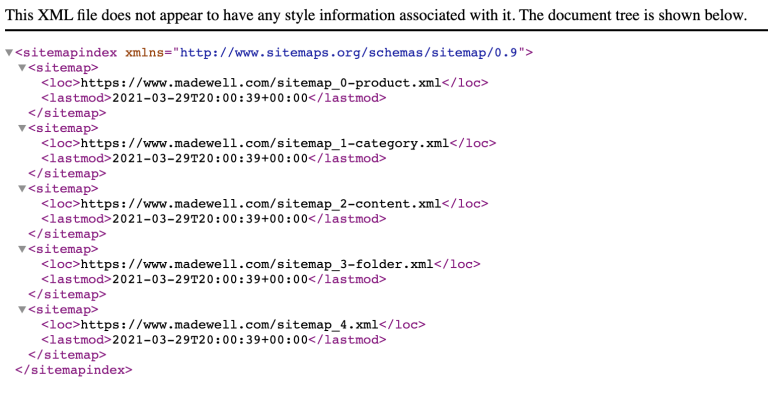
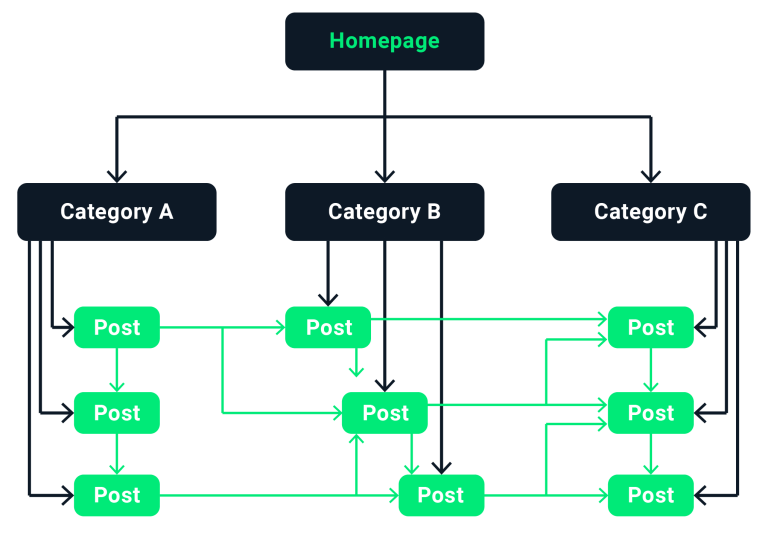
12. Sitemaps & Breadcrumbs
A sitemap is a list of a website’s pages within a domain. For this article’s purpose, the type of sitemap we’re referencing is a structured listing intended for web crawlers such as search engines.
Search engine crawler bots use sitemaps to navigate and access your website the same way a traveler uses GPS to get around.