How to Improve Website Speed – Google Is Making Page Speed a Mobile Ranking Factor
Website Page Speed is a Mobile Ranking Factor
Learning how to improve website speed is going to be essential for increasing SEO ranking on mobile search. Google announced that in July 2018 website page speed will be an official ranking factor for their mobile search index. Page speed has always been a ranking factor in desk top search but this is a monumental change to their mobile index.
Why is website page speed important to mobile
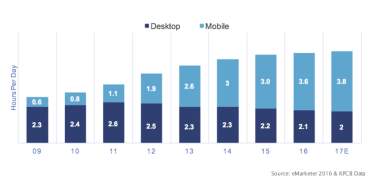
Searchers using mobile devices expect websites to load at the speed of now! Mobile device usage has surpassed desktop usage and as a results mobile searches are trending in the same direction.

Google has always done everything in its power to provide an amazing experience for their searchers. Now they are focused on ranking websites that load quickly over ones that load slowly because that’s what searchers expect. Brans must learn how to improve website speed and prioritize that if they want to win in mobile search.
Why this page speed update is important to Google
- First In 2016 Google announced that they were working on a mobile first index. This means if you don’t have a mobile friendly you won’t rank as well as those who do. This “Mobliegedan” update is suppose to hit this year.
- Second they launched Accelerated Mobile Pages(AMP) to help mobile pages load faster and recently AMP stories to make those pages more interactive
- Third mobile focused update is page speed as a mobile ranking factor.
This shows us that Google’s focus on mobile is clear. If you are not taking mobile seriously then you will be in for a rude awakening. The brands who invest in mobile and page speed will be the leaders on the next iteration of search.
Page load speed testing tools
Here are three tools you can use to help find ways to speed up your website
How to optimize the four most common website speed issues
Learning how to increase the speed of your website should be a priority regardless if you care about Google. A KISS Metrics study showed that e-commerce sites lose seven percent in conversions for every second it takes the site to load. Here are five common things preventing websites from loading quickly.
1. Compress images:
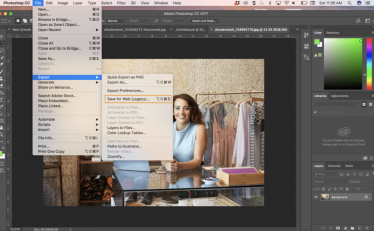
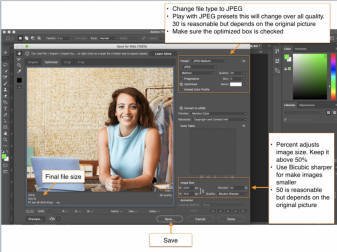
Having large images that are not compressed is one of the most common issues that slow down a website. If you are working in photoshop you should always make sure that you export files that are optimized for the web.


- Tiny PNG: Use Tiny PNG to help compress images before you upload them to the website.
- WP-Smush: Use the WP-Smush plug-in to optimize images on a WordPress website.
You can also use a sprite as a single image source that is then used as a design resource for multiple images. Sprites are great
2. Minify CSS, HTML and JavaScript:
It is essential to compress and clean up your website’s code. This means taking out any wasteful spaces and characters that don’t add value. Use Gzip to compress your code.
Other compression resources:
3. Use a Content Distribution Network (CDN):
CDNs are used to store and server content from servers that are not your own. CDNs also allow you to server content from servers that are close to your website visitors. So if someone visits your site from Germany a good CDN will allow you to server content from a server that is close to Germany.
Two awesome CDN companies:
4. Use browser caching:
Browser caching allows you to store content in your website visitors browser. If your content does not change often you can store it in their browser for 30 days. This is critical to making sure your website content doesn’t always have to be served from your servers.
Other page speed tips:
Use AMP pages:
Use Google’s Accelerated Mobile Pages (AMP) to server light weight pages for mobile searchers. Google did this to help people who don’t know how to improve website speed. The idea is that AMP pages are naturally optimized for speed so it takes the effort off of the site owner. Google has also launched an AMP story format that allows you to create rich media interactive pages for mobile. These pages also benefit from the high performance of the original AMP format.
Use a tag manager like Google Tag Manager
Use a tag manager like Google’s GTM to store all of your website tracking code. This then allows your site to fire one tag with all the tracking codes instead of every single individual tracking tag. This allows your site to load much quicker.
Final thoughts
Google has invested heavily in improving the mobile experience for their searchers. This means you should invest in learning more about how to improve website speed. Ranking well in mobile search is important if you are looking to increase website sales and traffic. Website page speed will soon be a mobile ranking factor. Use our tips above to make sure you website loads fast.